Als Business Consultant word ik er regelmatig voor gewaarschuwd. Gebruik géén cirkeldiagram (ook wel pie chart of taartdiagram genoemd) in een dashboard voor klanten. En dat terwijl je er in de krant en op het internet mee wordt doodgegooid. Waar komt dat vandaan? Praten we elkaar alleen maar na, of is een cirkeldiagram echt een onbruikbare datavisualisatie?
Persoonlijk ben ik niet tegen het gebruik van een donut- of cirkeldiagram. Ik vind dat het wel óf niet toepassen, volledig afhangt van de doelgroep, data en de vraag die je met de datavisualisatie wil beantwoorden.
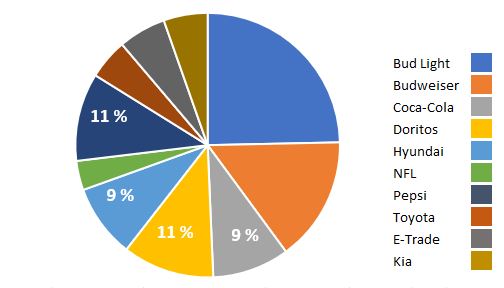
Zo moet je een cirkeldiagram dus niet gebruiken
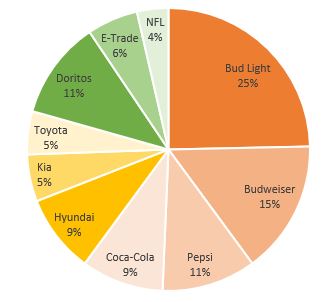
Een cirkeldiagram komt het beste tot zijn recht als je het gebruikt om de verhouding tussen categorieën te laten zien, ofwel een deel van het geheel, bijvoorbeeld met percentages. Maar bij te veel categorieën zoals in dit voorbeeld, is het lastig om vervolgens de verhoudingen goed af te lezen. Je hebt datalabels nodig om de grootte van de slices te kunnen vergelijken.

Daarnaast staat de legenda van deze taartdiagram op alfabetische volgorde, waardoor groot en klein door elkaar staan. Omdat er ook geen logica in het gebruik van de kleuren zit, moet je continu op en neer kijken, van de legenda naar de cirkeldiagram en weer terug, om er informatie uit te halen.
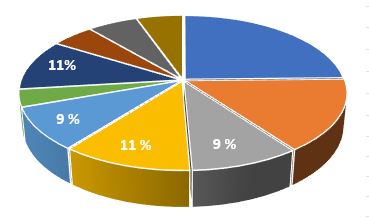
Het wordt nog erger als we de cirkeldiagram in 3D laten zien. Als de percentages er niet in hadden gestaan, zou je denken dat de gele slice veel groter is dan de donkerblauwe, terwijl ze beide 11% van het geheel zijn.

Alternatieven voor een cirkeldiagram
Maar wat als je toch de tien merken wil vergelijken? Kies dan voor een staafdiagram zoals hieronder. Afhankelijk van de klantvraag zou je kunnen kiezen voor het aantal commercials of, net als bij een donut, het deel van het geheel.

Toch een donut-of cirkeldiagram? Cluster je data
In de cirkeldiagram hieronder is dezelfde data gebruikt. Er is echter een aantal wijzigingen doorgevoerd.
- De merken zijn tot drie clusters gereduceerd: bier en frisdranken, auto’s en overig.
- Per cluster wordt één kleur gebruikt.
- Per cluster is een volgorde aangehouden van groot naar klein.
- Van groot naar klein is een kleurverloop van donker naar licht aangehouden.
- De labels staan in de de cirkeldiagram.
Dit leest al een stuk makkelijker. Alle bier- en frisdrankmerken hebben een oranje kleur en alle automerken zijn geel.

Het blijft nog wel lastig om bijvoorbeeld het verschil tussen de licht gele kleur van Toyota en de licht oranje kleur van Coca-Cola te zien.
En dan de percentages, wie heeft er meer commercials tijdens de Super Bowl reclame blokken, Kia of E-Trade?
Beperk het aantal categorieën in je cirkeldiagram
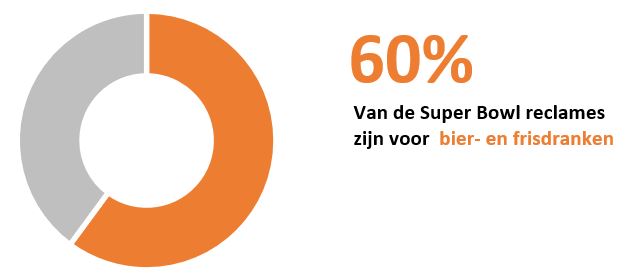
Het advies met betrekking tot een cirkeldiagram en donutdiagram is om het aantal categorieën te beperken tot drie of hooguit vier. Bij voorkeur richt je de aandacht op slechts één van de categorieën zoals in dit donutdiagram, de bier- en frisdrankencategorie.
Begin altijd op 12.00 uur en ga met de klok mee, van groot naar klein.
Cirkeldiagrammen om KPI’s te visualiseren
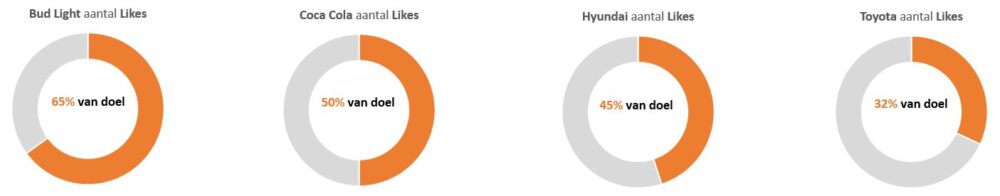
Naast het gebruik van cirkeldiagrammen en donutdiagrammen om “deel van geheel” te visualiseren, worden ze ook gebruikt voor de visualisatie van KPI’s. Hierbij toon je het percentage actueel versus het doel.
Als er meer dan één KPI tegelijk getoond wordt, dan is het belangrijk dat het doel bij allen gelijk is, dus 100%.

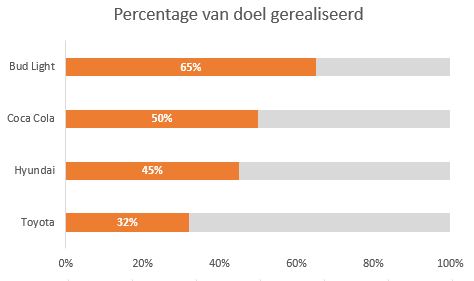
Om de merken met elkaar te vergelijken is het ook hier beter om met een staafdiagram te werken.

Als laatste wil ik nog de overtreffende trap van de vier donutdiagrammen hierboven laten zien. Het is mogelijk om de grootte van de donuts te laten afhangen van een tweede dimensie. Naast het percentage van een doel kan je bijvoorbeeld de grootte van de donut variëren aan de hand van de kosten van de commercial. In dit geval hebben de commercials van Bud Light in de loop van de jaren ruim twee keer zoveel gekost dan die van Toyota. Dit is voor iemand die niet dagelijks met data, datavisualisatie en dashboarding bezig is niet meer goed te interpreteren.
Ook hier geldt, liever niet doen.
Conclusie
Je kan een cirkeldiagram en donutdiagram in dashboards gebruiken, mits:
- Het belangrijk is “het deel van het geheel” te visualiseren.
- Je maximaal drie, hóóguit vier categorieën gebruikt.
- Je bovenaan start op 12.00 uur met de grootste slice en vervolgens van groot naar klein met de klok mee.
- Alle slices samen 100% zijn.
Bron van de gebruikte data: Super Bowl Commercials Maven Analytics
Webinar
Starten met een dashboard
Ontdek hoe een professioneel en actiegericht dashboard in elkaar zit. Tijdens dit webinar leer je hoe je een professioneel en actiegericht dashboard maakt. Zo krijg je richtlijnen die je moet hanteren tijdens het ontwikkelen van een dashboard en ontdek je de meest voorkomende valkuilen.
Meer weten?
Wil je meer weten over het maken van dashboards of tips voor de juiste datavisualisatie? Neem dan gerust vrijblijvend contact met ons op. Eén van onze specialisten neemt binnen één werkdag contact met je op. Geen zin om te wachten en heen-en-weer te mailen voor het maken van een afspraak? Plan dan een gratis adviesgesprek op een dag en tijd naar keuze.